축구 선수인 손흥민 선수처럼 멀티 포지션으로 멀티 플레이(?)를 하는 스타큐브입니다.
특정 포지션 없이 잡다하게 세상의 모든 지식을 포스팅하고 싶군요. ^^
아직 케이크, 쥬스, 커피, 치킨 같은 음식과 주식, 보험 등 관련 포스팅을 못하고 있는 것이 조금 많이 아쉽습니다.
하루 하루 시간이 너무 빨리 지나가고 하루가 너무 짧게 느껴지는군요.
이전에 북클럽 스킨을 사용하여 간편하게 애드센스 및 애드핏 광고 설정을 할 수 있도록 한 스타큐브 스킨을 제작하였습니다.
기존 스타큐브 스킨은 북클럽 스킨을 변경하여 다른 왓에버 등의 다른 스킨 홈 커버를 넣었고 사이드바의 크기를 늘리고 포인트 색상을 변경할 수 있도록 만들습니다.
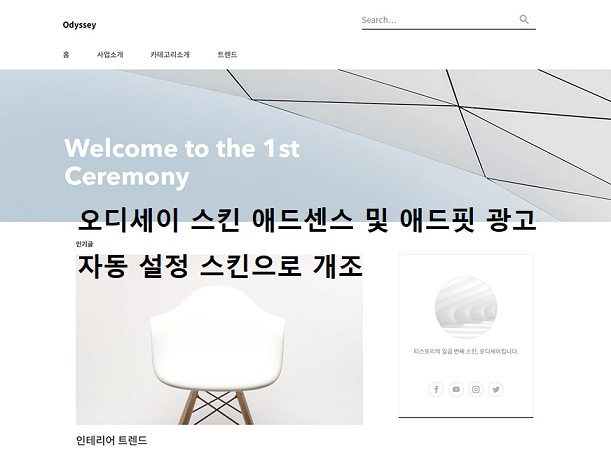
이번에는 티스토리 공식 스킨 오디세이(Odyssey) 스킨으로 애드센스 광고를 간편하게 설정 할수 있도록 만들어 봤습니다.
기존의 스타큐브 스킨처럼 변형하지 않고 오디세이 스킨 오리지널 스타일 변경은 하지 않고 순수 오디세이 모양 그대로 유지시켰습니다.
추가로 최근글 카테고리 더보기 플러그인 기능이 사용 가능하도록 했으며 댓글을 올리는 블로거의 사진이 대용량인 경우가 있기 때문에 프로필 사진을 썸네일 크기로 만들었습니다. 댓글 사진은 작게 보이더라도 실제로는 커다란 사진을 다운로드하고 작게 보이도록 하는 것이기 때문에 이 부분을 수정하여 작은 용량의 썸네일 사이즈 이미지를 다운로드하도록 하여 블로그의 성능을 높였습니다.

다운로드는 아래의 링크를 클릭하여 받아주세요.
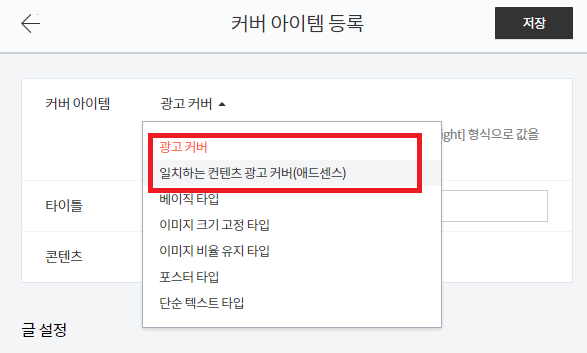
티스토리 블로그 관리의 스킨편집 홈 커버에 광고를 삽입할 수 있도록 했습니다.

본문 상단/하단 광고, 카테고리 상단/하단 광고, 본문 상단 내용 오른쪽 또는 왼쪽 광고 삽입, 사이드바 애드센스 설정을 쉽게 할 수 있도록 하였으며 애드센스의 디스플레이 광고, 콘텐츠 내 자동 삽입 광고, 일치하는 콘텐츠 광고를 모두 사용할 수 있도록 했습니다.
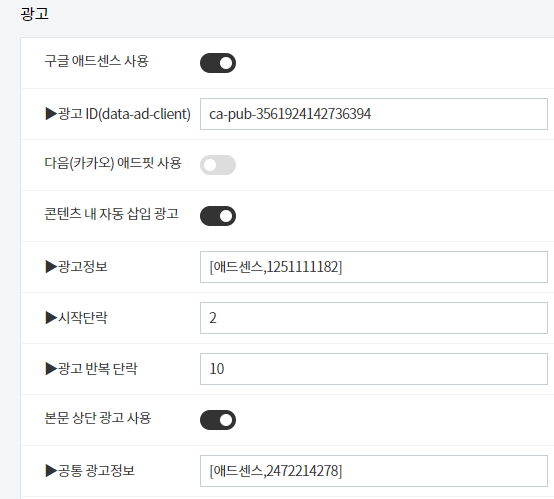
스킨 편집의 광고 설정 부분을 보시죠.
HTML, CSS 아무것도 손되지 않고 설정할 수 있습니다. 정말 간편하지 않나요?

티스토리 블로그에 애드센스 또는 애드핏 광고 설정을 정말 쉽게 할 수 있도록 했습니다.
스킨 설치 방법은 다음의 글을 참고해주세요.
티스토리 스킨, 스타큐브 스킨 설치하기
기존 티스토리 스킨에서 스타큐브 스킨으로 교체하는 방법입니다. 먼저 기존 사용하던 티스토리 스킨을 보관하기 바랍니다. 스킨의 보관 방법은 아래 글을 참조하십시오. 새로운 스킨 적용하기
starcube.tistory.com
스타큐브 오디세이 스킨은 반응형 스킨이므로 "티스토리 모바일웹 자동 연결을 사용하지 않습니다"로 설정해야 합니다.
- 모바일웹 자동 연결 해제 방법
블로그 관리에서 꾸미기의 모바일 메뉴를 클릭합니다.
모바일웹 자동 연결을 사용하지 않습니다[셀렉트박스] 로 선택합니다.
스타큐브 블로그와 같이 애드센스 광고 설정

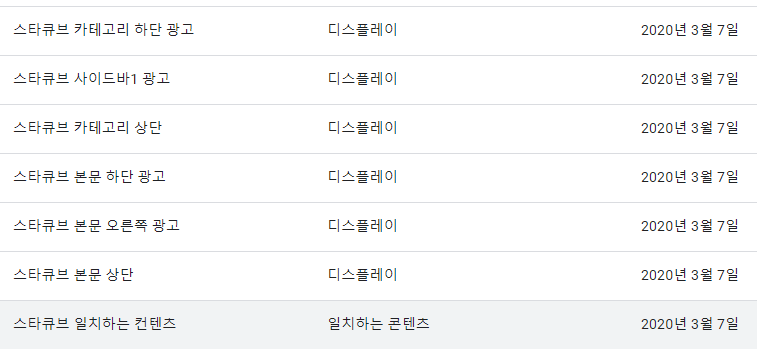
저의 애드센스 광고 단위 설정 화면입니다.
저의 경우는 모든 위치의 광고를 전부 따로 만들고 반응형 광고로 만들었습니다.
준비해야 할 광고는 디스플레이 광고, 일치하는 콘텐츠 광고, 콘텐츠 내 자동 삽입 광고 단위를 준비해야 합니다.
광고 코드를 보면 다음처럼 되어 있을텐데 여기서 data-ad-client의 값은 모든 광고 단위에서 동일하며 광고 단위마다 data-ad-slot 값과 몇 가지 값이 달라집니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 스타큐브 플러터 푸터 광고 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-12345678"
data-ad-slot="543210"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>스킨 편집의 광고에서 광고 ID(data-ad-client) 값은 data-ad-client 값인 ca-pub-12345678 값을 입력합니다.
나머지 광고 설정 값에는 [애드센스,543210]와 같이 입력하면 됩니다.

위 이미지는 제 블로그에 표시되는 광고입니다. 이와 같은 모양의 광고는 일치하는 콘텐츠 광고입니다.
아직 애드고시, 애드센스 승인을 받지 못한 분은 다음 글을 참고하시면 도움이 되실겁니다.
카카오 애드핏 불합격, 구글 애드센스 승인 합격 후기
두 번째 블로그를 만들고 첫 번째 신청으로 애드센스 광고 게재 승인에 합격하였습니다. 새로 제작한 스타큐브 스킨이 애드센스 승인 요청 및 애드센스 광고 게재에 이상이 없음이 증명되어 기�
starcube.tistory.com
'스타큐브 스킨' 카테고리의 다른 글
| 애드핏, 애드센스 광고 자동 설정 및 삽입 스킨 스타큐브 다운로드 하기 (5) | 2020.09.15 |
|---|---|
| 티스토리 스타큐브 스킨 홈설정 (2) | 2020.09.02 |
| 티스토리 스타큐브 스킨 광고 설정하기 (8) | 2020.03.04 |
| 티스토리 스킨 배포 - 스타큐브 스킨, 다양한 디자인,광고 최적화 (1) | 2020.02.27 |
| 티스토리 스킨, 스타큐브 스킨 설치하기 (7) | 2020.02.26 |