티스토리 블로그 자동 광고 설정을 할 수 있는 티스토리 스킨 스타큐브 스킨입니다.
html, css, js 등의 웹기술을 몰라도 애드센스, 애드핏 광고를 원하는 위치에 편리하게 삽입 할 수 있는 기능의 스킨입니다.
애드센스와 같은 광고를 넣기 위해 외계어처럼 보이는 이상한 html을 몰라도 쉽게 설정 할 수 있습니다.
스타큐브 스킨의 홈설정 다음과 같이 다양한 커버를 추가하였습니다.
리스트(정사각형 썸네일)
리스트(가로형 썸네일)
리스트(세로형 썸네일)
리스트(썸네일 없음)
북클럽 뉴북
북클럽 커버 갤러리1
북클럽 커버 갤러리2
이벤트 배너(Book Club)
스페셜 콘텐츠(Whatever)
와이드 패널(Portfolio)
벽돌 리스트(Poster)
광고 커버
홈화면 스타큐브 스킨 커버 사용하기
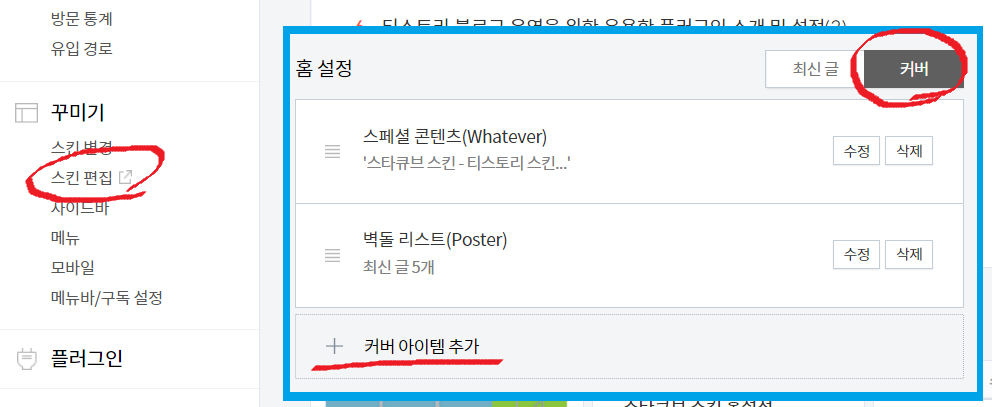
블로그 관리자 페이지에서 꾸미기의 "스킨 편집" 화면으로 이동합니다.
홈 설정에서 "커버"를 선택합니다.
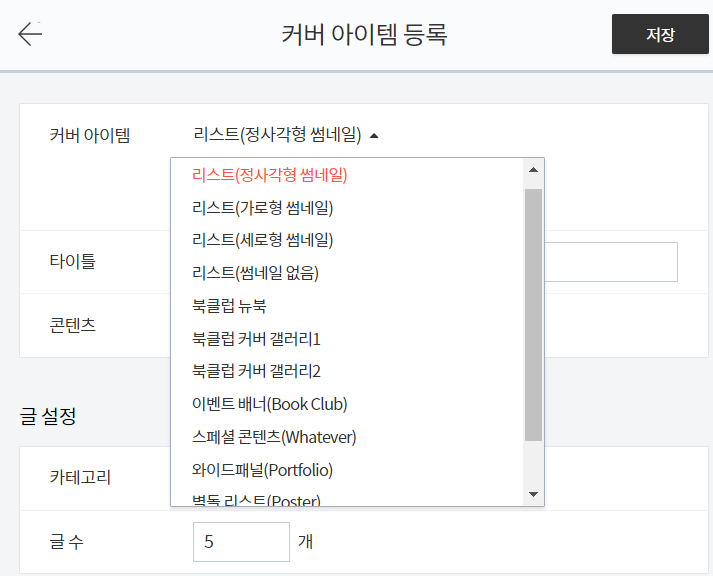
"+커버 아이템 추가"를 클릭하여 사용하고자 하는 커버를 선택하면 됩니다

1. 리스트(정사각형 썸네일)
커버 아이템에서 "리스트(정사각형 썸네일)"을 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.

리스트(정사각형 썸네일)은 제목과 내용, 작성일자가 화면에 출력되며 오른쪽에 정사각형 썸네일이 같이 출력 되는 형태입니다.
이미지 사이즈는 128px x 128px 사이즈를 사용하며 티스토리 썸네일은 "C128x128" 형태를 사용합니다.

2. 리스트(가로형 썸네일)
커버 아이템에서 "리스트(가로형 썸네일)"을 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
리스트(가로형 썸네일)은 제목과 내용, 작성일자가 화면에 출력되며 오른쪽에 와이드 사이즈의 썸네일이 출력 되는 모양입니다.
이미지 사이즈는 230px x 150px 사이즈의 이미지를 사용하지만 디자인에 맞추어 가로폭은 128px 사이즈로 출력되며 티스토리 썸네일 이미지는 "C230x150" 형식을 사용합니다.

3. 리스트(세로형 썸네일)
커버 아이템에서 "리스트(세로형 썸네일)"을 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
리스트(세로형 썸네일)은 제목과 내용, 작성일자가 화면에 출력되며 오른쪽에 세로형 책 사이즈의 썸네일이 표시됩니다.
이미지 사이즈는 126px x 266px 사이즈로 출력되며 티스토리 썸네일 이미지는 "C126x266" 형식을 사용합니다.

4. 리스트(썸네일 없음)
커버 아이템에서 "리스트(썸네일 없음)"을 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
리스트(썸네일 없음)은 제목과 내용, 작성일자가 화면에 출력되며 썸네일 이미지는 표시되지 않습니다.

5. 북클럽 뉴북
커버 아이템에서 "북클럽 뉴북"을 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
북클럽 뉴북 커버는 제목, 작성일자가 화면에 출력되며 본문 내용은 표시하지 않습니다.
제목 위에 썸네일 이미지가 위치하며 이미지 사이즈는 230px x 300px 사이즈로 출력되며 티스토리 썸네일 이미지는 "C230x300"을 사용합니다.

6. 북클럽 커버 갤러리1
커버 아이템에서 "북클럽 커버 갤러리1"을 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
북클럽 커버 갤러리1 커버는 썸네일 이미지와 제목으로만 출력 되고 북클럽 뉴북보다 작은 사이즈로 출력합니다. 본문 내용은 출력되지 않습니다.
제목 위의 썸네일 이미지 사이즈는 126px x 164px 사이즈로 출력되며 티스토리 썸네일 이미지는 "C126x164"를 사용합니다.

7. 북클럽 커버 갤러리2
커버 아이템에서 "북클럽 커버 갤러리2"를 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
북클럽 커버 갤러리2 커버는 가로형의 썸네일 이미지가 표시되고 제목과 내용, 작성일자가 화면에 출력됩니다.
이미지 사이즈는 230px x 140px 사이즈로 출력되며 티스토리 썸네일 이미지는 "C230x140" 형식을 사용합니다.

8. 이벤트 배너(Book Club)
커버 아이템에서 "이벤트 배너(Book Club)"를 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
이벤트 배너(Book Club) 커버는 긴 가로 모양의 썸네일 이미지가 표시되고 이미지 위에 제목이 표시됩니다.
이미지 사이즈는 360px x 120px 사이즈로 출력되며 티스토리 썸네일 이미지는 "C360x120" 형식을 사용합니다.

9. 스페셜 콘텐츠(Whatever)
커버 아이템에서 "스페셜 콘텐츠(Whatever)"를 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
스페셜 콘텐츠(Whatever) 커버는 티스토리 공식 스킨 왓에버(Whatever)에서 사용하는 스페셜 콘텐츠 커버입니다.
이미지 사이즈는 600px x 600px 사이즈로 출력되며 티스토리 썸네일 이미지는 "C600x600" 형식을 사용합니다.

10. 와이드 패널(Portfolio)
커버 아이템에서 "와이이드 패널(Portfolio)"를 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
와이드 패널(Portfolio) 커버는 티스토리 공식 스킨 포트폴리오(Portfolio)에서 사용하는 와이드 패널 커버입니다.
가로의 배너형 이미지를 사용하며 이미지 위에 제목이 표시되는 모양입니다.
11. 벽돌 리스트(Poster)
커버 아이템에서 "벽돌 리스트(Poster)"를 선택하고 "글 설정"에서 카테고리, 글수를 설정하고 "저장" 버튼을 눌려 저장하면 됩니다. 스킨 편집 화면에서 "적용" 버튼을 눌려 스킨에 반영합니다.
벽돌 리스트(Poster) 커버는 티스토리 공식 스킨 포스터(Poster) 스킨에서 사용하는 벽돌 리스트 커버입니다.
썸네일과 글 내용이 벽돌 모양이 쌓이는 모양으로 이미지의 원본 비율을 유지하며 화면에 표시됩니다.

12. 광고 커버
광고 커버는 홈 화면에서 구글 애드센스 광고, 다음 카카오 애드핏 광고를 게재해주는 커버입니다.
광고를 사용할려면 스킨 편집의 광고 그룹에서 구글 애드센스 사용, 다음(카카오) 애드핏 사용을 ON 시켜 주시기 바랍니다.
고정된 사이즈의 광고, 반응형 애드센스 광고를 모두 지원하며 2개까지 광고를 출력해줍니다.
애드센스 광고 2개를 사용해도 모바일 화면에서는 구글 애드센스가 자동으로 감지하여 모바일 화면에 맞는 광고 크기로 가로로 2개의 광고를 표시해줍니다.
광고 커버를 사용하면 홈 화면에서 html 수정 없이 광고를 게재 할 수 있습니다.
커버 아이템에서 "광고 커버"를 선택하고 타이틀에 "[광고종류,광고ID,가로,세로]" 형식으로 입력합니다.
광고종류 : 애드센스, 애드핏, adsense, adfit
광고ID : 애드센스는 data-ad-slot의 값을 입력합니다. 애드핏은 광고단위ID "DAN-1xxxxxxxx" 형식의 값을 입력합니다.
가로, 세로: 구글 애드센스에서 반응형 광고를 사용 할 경우 입력하지 않습니다.
다음과 같이 입력하여 사용 할 수 있습니다.
[애드센스,12345678]
[애드센스,12345678,250,250][애드핏,DAN-1xxxxxxx,250,250]
[애드센스,12345678,,][애드센스,12345678]

'스타큐브 스킨' 카테고리의 다른 글
| 티스토리 애드센스 간편 설정 / 스타큐브 오디세이(Starcube Odyssey) 스킨 (26) | 2020.09.20 |
|---|---|
| 애드핏, 애드센스 광고 자동 설정 및 삽입 스킨 스타큐브 다운로드 하기 (5) | 2020.09.15 |
| 티스토리 스타큐브 스킨 광고 설정하기 (8) | 2020.03.04 |
| 티스토리 스킨 배포 - 스타큐브 스킨, 다양한 디자인,광고 최적화 (1) | 2020.02.27 |
| 티스토리 스킨, 스타큐브 스킨 설치하기 (7) | 2020.02.26 |