퇴근 후, 토요일, 일요일, 공휴일에 모든 시간을 들여서 스킨을 제작하였습니다. 최근에 티스토리가 개편하면서 추가한 북클럽(Book Club) 스킨을 기반으로 왓에버, 포트폴리오 스킨 등의 주요 커버 디자인 스타일을 적용하였고 html, css, javascript 수정을 하지않고 티스토리 관리자 페이지에서 간편하게 구글 애드센스 광고, 다음의 카카오 애드핏 광고 설정을 다양한 위치에 삽입 할 수 있도록 제작하였습니다.
라이센스 및 주의사항
- 없음
- 자유롭게 수정, 배포 가능
버그 및 개선사항 또는 적용하였으면 하는 기능은 언제든지 댓글이나 방명록에 적어주세요.
티스토리 스킨 무료 배포 - 스타큐브 스킨 다운로드
이 페이지는 티스토리 무료 배포 스킨인 스타큐브 스틴 다운로드 페이지입니다. 버그 및 개선 패치 버전은 이 곳에 지속적으로 업데이트하도록 하겠습니다. 2020년 3월 2일 현재 애드핏 광고는 계속해서 콘텐츠 부..
starcube.tistory.com
Starcube Skin 둘러보기 블로그 : https://mystarlight.tistory.com
* 스타큐브 1.00.01 (2020.02.27)
- 애드핏 승인용 광고를 설정 할 수 있도록 하였습니다.
자바스크립트로 광고를 제어(화면 로딩 후 자바스크립트로 광고 출력하여 메모리에 존재하기 때문에 소스 보기로 하면 광고 html이 존재하지 않음)하기 때문에 카카오 애드핏 승인신청 후 애드핏에서 심사용 코드를 확인하지 못하는 문제가 있어 패치하였습니다.
스타큐브 광고 설정하기 포스팅을 참조하세요.
- 방명록, 태그 페이지에서 카테고리 하단 광고를 사용하지 않음으로 설정했는데 보여지는 오류를 수정하였습니다.
적용 파일 : skin.html, index.xml
index.xml를 파일업로드하면 스킨 설정이 초기화 됨으로 기존 설정을 노트등에 기록하세요.
티스토리 플러그인 설정은 초기화되지 않습니다.
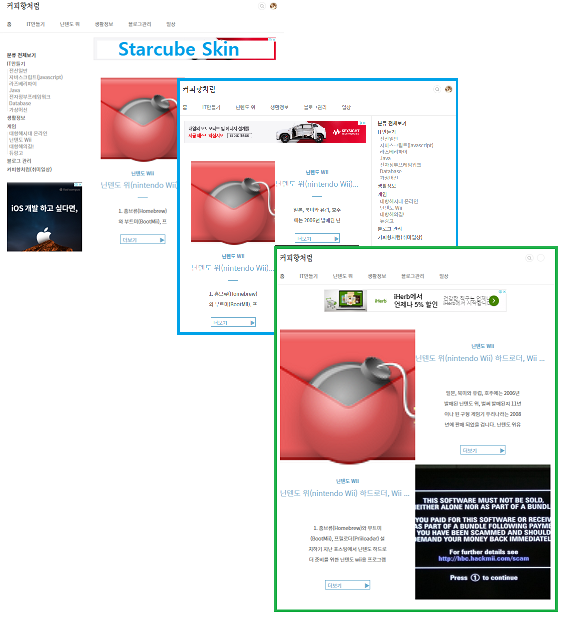
티스토리 스킨 무료 배포, 스타큐브 스킨
티스토리 스킨으로 제작한 스타큐브 스킨은 무난한 디자인의 북클럽 스킨을 기반으로 하였으며 블로그 관리자가 html 등의 소스 수정 없이 다양한 커버 모양 및 구글 애드센스 광고, 다음 카카오 애드핏 광고를 쉽게 설정하고 해제 할 수 있도록 하는 기능으로 만들었습니다.
html 소스를 전혀 수정 할 필요가 없습니다.
1. 스타큐브 스킨은 반응형 티스토리 스킨입니다.
티스토리 공식 블로그 북클럽 스킨을 기반으로 디자인 변경보다는 기능 위주로 제작하여 북클럽 스킨과 디자인은 유사하지만 애드센스 최적화, 애드핏 최적화 할 수 있는 기능을 고민하여 만들었으며 썸네일의 사이즈 비율, 타 티스토리 스킨에서 사용하는 주요 커버 등을 추가하였습니다.
북클럽과 동일하게 반응형 스킨으로 데스크탑, 태블릿, 모바일 기기에 맞춰 화면 출력이 자동으로 변환됩니다.
반응형 스킨으로 "티스토리 모바일웹 자동 연결을 사용하지 않습니다"로 설정해야 합니다.
2. 사이드바 위치 변경 및 숨기기가 가능합니다.
북클럽 스킨을 기반 으로 제작하였기에 사이드바의 위치를 왼쪽, 오른쪽으로 설정 가능하고 사이드바를 숨길수도 있어서 1단형, 2단형으로 자유롭게 언제든지 스타일을 변경 할 수 있습니다.
사이드바가 없는 1단형, 사이드바가 있는 2단형 블로그로 변경하면서 사용 할 수 있습니다.
티스토리는 스킨을 변경 하면 설정이 모두 초기화 됩니다. 그렇기 때문에 디자인 자체의 모양을 완전 다르게 바뀌지는 않지만 최소한 블로거의 취향에 따라 어느날은 1단형으로, 어떤날은 2단형으로 마음껏 변경 할 수 있도록 하였습니다.
1단형 블로그를 사용하다가 2단형 블로그 스킨으로 바꿨다가 다시 1단형 블로그로 변신하기 위하여 매번 스킨을 교체하면서 설정을 다시 할 필요가 없습니다.
사이드바의 크기는 사이드바에서 가장 인기있는 애드센스 광고 300 x 600 사이즈의 광고를 게재 할 수 있도록 북클럽 스킨 사이드바 너비를 230px에서 300px으로 변경하였으며 모바일에서도 300px 정도의 크기로 표시 하도록 수정하였습니다.

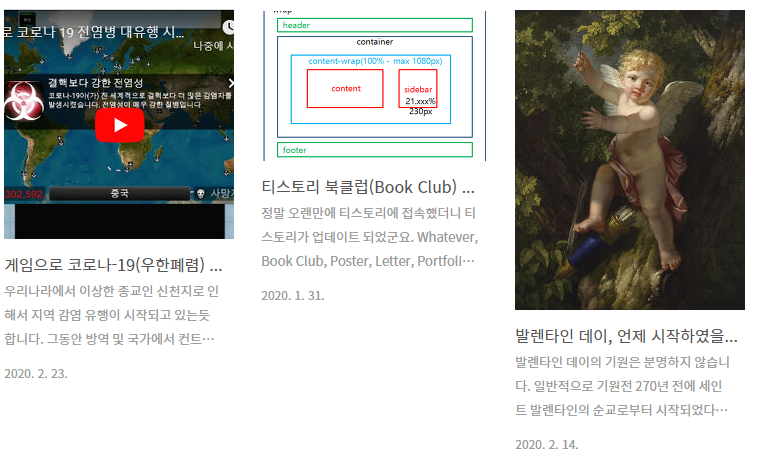
3. 썸네일의 모양, 비율을 간단하게 변경할 수 있습니다.
관리자 페이지에서 홈화면의 커버, 카테고리 목록에 출력되는 썸네일 모양을 변경 할 수 있습니다.
북클럽 스킨 썸네일은 세로로 긴 모양의 책 사이즈 썸네일으로 지원되지만 스타큐브 스킨은 북클럽의 이러한 책 광고형 블로그를 개선하여 가로형, 세로형, 정사각형의 다양한 썸네일 모양을 지원하며 html, css, javascript 등 소스를 전혀 수정하지 않고 오로지 블로그 관리 기능에서 간단하게 설정 할 수 있도록 만들었습니다.

4. 기본 디자인 색상을 변경 할 수 있습니다.
블로그의 포인트가 되는 메뉴바, 링크의 마우스오버 색상 등 블로그의 기본적인 포인트 색상을 자유롭게 변경하여 블로그의 분위기를 조금이나마 전환 할 수 있습니다. 티스토리 스킨 북클럽 스킨에 포함된 포인트 컬러(버튼 마우스 오버 색상, 카테고리의 글 수, 댓글 수 색상)은 그대로 유지하였습니다.

5. 북클럽 이외의 다양한 커버를 넣었습니다.
북클럽 스킨의 커버는 물론, 왓에버(Whatever)의 스페셜 컨텐츠 커버, 포트폴리오 스킨의 와이드 패널 커버, 포스터 스킨의 벽돌리스트 커버를 추가하여 다른 스킨의 주요 커버 디자인을 하나의 스킨에서 모두 보여 줄 수 있도록 하였습니다.
6. 구글 애드센스 광고, 카카오 애드핏 광고에 최적화 하였습니다.
스킨의 소스 수정없이 홈화면 커버 광고, 본문 상/하단, 본문 내용 완쪽/오른쪽 광고, 본문의 관련글 더보기 광고, 카테고리 글 목록 상/하단, 방명록 및 태그 페이지의 상/하단, 사이드바 광고를 간단하게 설정 할 수 있습니다. html을 분석하면서 광고 스크립트 및 태그를 힘들게 넣지 않아도 됩니다.
7. 스킨 편집 옵션
홈 설정 그룹
최신글, 커버 변경으로 홈 화면의 표시 형식을 변경 할 수 있습니다.
기본 설정 그룹
글 목록 글 수, 목록 구성 요소, 태그 클라우드 순서를 변경 할 수 있습니다.
목록 구성 요소는 "목록+내용"을 사용해야 합니다.
북클럽 스킨은 목록 구성 요소에서 "목록만"은 지원하지 않음으로 스타큐브 스킨도 "목록만" 선택은 지원하지 않습니다.
디자인 그룹
컬러 타입, 로고, 포인트 컬러, 와이드 패널 글자색의 디자인 색상을 변경 할 수 있습니다.
리스트 그룹
리스트 타입(그리드, 리스트), 썸네일 타입(정사각형, 가로형, 세로형), 더보기 방식(페이징, 더보기)을 설정합니다.
광고 그룹
블로그의 다양한 위치에 광고 설정을 할 수 있습니다.
사이드바 그룹
사이드바의 위치를 설정하고 페이스북, 트위터 등의 링크를 넣을 수 있습니다.
푸터 그룹
사이트 링크, RSS, 페이스북, 트위터, 인스타그램, 유튜브 등의 아이콘 링크를 사용 할 수 있습니다.
홈 프로모션 그룹
티스토리 공식 블로그 북클럽 스킨의 기능입니다. 티스토리에서 Book Club 스킨 설명을 참조하시기 바랍니다.
버그 및 개선 의견 있으시면 언제나 댓글 댓글 남겨 주세요. ^^

'스타큐브 스킨' 카테고리의 다른 글
| 티스토리 애드센스 간편 설정 / 스타큐브 오디세이(Starcube Odyssey) 스킨 (26) | 2020.09.20 |
|---|---|
| 애드핏, 애드센스 광고 자동 설정 및 삽입 스킨 스타큐브 다운로드 하기 (5) | 2020.09.15 |
| 티스토리 스타큐브 스킨 홈설정 (2) | 2020.09.02 |
| 티스토리 스타큐브 스킨 광고 설정하기 (8) | 2020.03.04 |
| 티스토리 스킨, 스타큐브 스킨 설치하기 (7) | 2020.02.26 |