기존 티스토리 스킨에서 스타큐브 스킨으로 교체하는 방법입니다.
먼저 기존 사용하던 티스토리 스킨을 보관하기 바랍니다.
스킨의 보관 방법은 아래 글을 참조하십시오.
새로운 스킨 적용하기전에는 만약을 위해 기존 사용하던 스킨을 백업해주세요.
기존에 사용하던 스킨으로 운영하면서 html, css 등을 수정한 경우가 있을 수도 있고 새로 적용한 스킨에 기존의 변경했던 기능을 적용하고자 할 때 참고하면서 수정할 경우가 있을 수도 있으니깐요.
티스토리 스킨 변경 및 기존 스킨 백업하기
티스토리를 많이 해보신분들은 이 글을 보지 않더라도 이미 알고 있거나 보면 금방 하실 수 있으시겠지만 티스토리 블로그를 처음 해보시거나 오랫동안 티스토리 스킨을 변경하지 않으셨던 분은 스틴 설정이 바뀐..
starcube.tistory.com
아래의 링크한 페이지에서 티스토리 무료 배포 스킨인 스타큐브 스킨을 다운로드 합니다.
스타큐브 스킨 - 티스토리 스킨의 다양한 디자인,광고 최적화
퇴근 후, 토요일, 일요일, 공휴일에 모든 시간을 들여서 스킨을 제작하였습니다. 최근에 티스토리가 개편하면서 추가한 북클럽(Book Club) 스킨을 기반으로 왓에버, 포트폴리오 스킨 등의 주요 커버 디자인 스타일..
starcube.tistory.com
티스토리 무료 배포 스타큐브 스킨은 북클럽 스킨을 기반으로 티스토리 다른 공식 스킨의 주요 커버 기능과 광고 최적화로 제작중인 반응형 스킨이므로 "티스토리 모바일웹 자동 연결을 사용하지 않습니다"로 설정해야 합니다.
- 모바일웹 자동 연결 해제 방법
블로그 관리에서 꾸미기의 모바일 메뉴를 클릭합니다.
모바일웹 자동 연결을 사용하지 않습니다[셀렉트박스] 로 선택합니다.
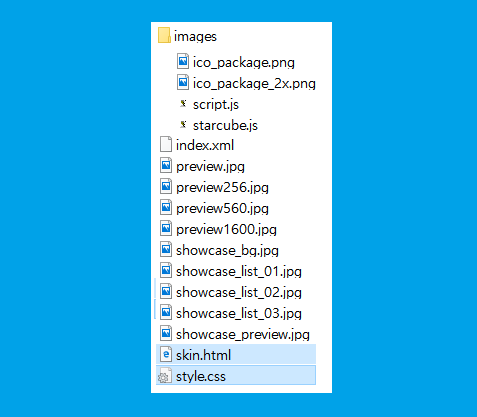
스타큐브 스킨 압축 파일(zip)을 다운로드 하였으면 압축을 로컬에서 압축 풀어줍니다. 압축 해제를 하면 다음과 같이 파일이 있습니다.

압축 파일의 jpg 이미지는 업로드 하지 않아도 됩니다.
압축을 해제하면 이미지와 같이 여러 파일이 있지만 스킨 설치에 필요한 파일은 index.xml, skin.html, style.css, images/ico_package.png, ico_package_2x.png, script.js, starcube.js 총 7개 파일입니다.

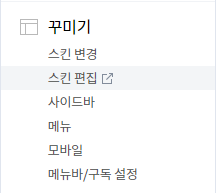
티스토리 관리자 URL(자신의 블로그.tistory.com/manage)로 접속하여 왼쪽 사이드바 메뉴에서 꾸미기 그룹의 "스킨 편집" 메뉴를 클릭합니다.

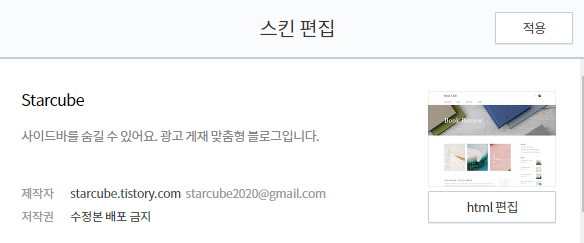
"스킨 편집" 메뉴를 누르면 스킨 편집 화면이 새창으로 열리게 됩니다. 오른쪽을 보면 위 이미지와 같이 "스킨 편집"화면이 있습니다. "html 편집" 버튼을 눌려주세요.

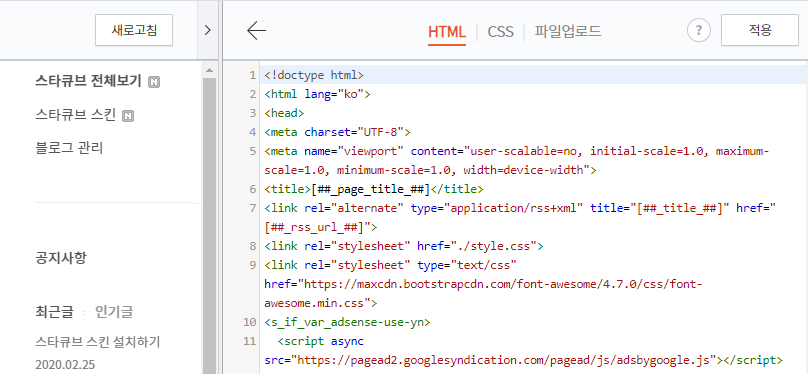
스킨 편집 모드로 가게 되면 위오 같은 화면이 나오고 왼쪽에는 미리보기, 오른쪽에는 HTML, CSS, 파일업로드 탭이 있는습니다.
skin.html 파일 티스토리에 반영하기
압축을 푼 스타큐브 스킨 폴더에서 skin.html 파일을 메모장(notepad)에서 열고 키보드에서 Ctrl+A 키를 눌려 내용을 모두 선택합니다. Ctrl+C 키를 눌려 복사를 하고 티스토리 스킨 편집 화면의 HTML에서 Ctrl+A를 눌려 모두 선택 후 Ctrl+V 키를 눌려 skin.html 내용을 붙여넣기 합니다.
HTML의 내용을 변경하였으면 "적용" 버튼을 눌려 스킨에 반영합니다.
style.css 파일 티스토리에 반영하기
위와 마찬가지로 style.css 파일을 메모장에서 열고 내용을 복사합니다.
티스토리 스킨 편집 화면에서 CSS 탭을 선택하여 CSS 편집창으로 이동하고 style.css 내용을 모두 붙여넣기 합니다.
그리고 "적용" 버튼을 클릭하여 스타큐브 스타일을 블로그에 적용합니다.
index.xml 파일 티스토리에 적용하기
스킨 편집 화면에서 파일업로드 탭을 눌려줍니다.

전체 선택의 체크박스를 선택하고 "삭제" 버튼을 눌려 기존의 파일을 모두 삭제합니다.
추가 버튼을 눌려서 index.xml 파일을 업로드합니다. 업로드가 완료되어도 화면에서 "로딩중" 아이콘이 표시가 계속 나올 수 있습니다. 이때는 F5 키를 눌려 새로고침합니다.
ico_package.png, ico_package_2x.png, script.js, starcube.js 파일 업로드 하기
파일업로드 탭에서 추가 버튼을 클릭하고 파일 선택 탐색기 창에서 스타큐브 스킨의 images 폴더에 있는 ico_package.png, ico_package_2x.png, script.js, starcube.js 4개 파일을 모두 선택하고 확인 버튼을 눌려주면 파일이 모두 업로드 됩니다.
파일 업로드 후에는 정상적으로 파일이 모두 업로드 되었는지 필히 확인해주세요. 선택하고 파일 업로드를 했는데 간혹 파일이 누락되면서 업로드가 안된 경우가 있습니다. 빠진 파일 없이 모두 업로드 되었는지 꼭 확인해주세요.
마지막으로 상단의 적용 버튼을 눌려주면 블로그 스킨의 설치가 완료됩니다.
'스타큐브 스킨' 카테고리의 다른 글
| 티스토리 애드센스 간편 설정 / 스타큐브 오디세이(Starcube Odyssey) 스킨 (26) | 2020.09.20 |
|---|---|
| 애드핏, 애드센스 광고 자동 설정 및 삽입 스킨 스타큐브 다운로드 하기 (5) | 2020.09.15 |
| 티스토리 스타큐브 스킨 홈설정 (2) | 2020.09.02 |
| 티스토리 스타큐브 스킨 광고 설정하기 (8) | 2020.03.04 |
| 티스토리 스킨 배포 - 스타큐브 스킨, 다양한 디자인,광고 최적화 (1) | 2020.02.27 |