이 페이지는 티스토리 무료 배포 스킨인 스타 큐브 스킨 다운로드 페이지입니다.
스타큐브 스킨은 티스토리 공식 배포 북클럽 티스토리 스킨을 개조하여 애드핏과 애드센스 광고를 자동 설정할 수 있도록 하여 대부분의 원하는 위치에 자동으로 광고를 넣을 수 있도록 만든 스킨입니다.
스킨의 여러가지 테스트 중 발견되는 버그 및 개선점에 대하여 패치한 버전은 버전별로 이 페이지에 지속적으로 누적하여 업데이트하도록 하겠습니다.
2020년 3월 2일 현재 애드 핏 광고는 계속해서 콘텐츠 부족으로 승인 거절당하고 있습니다. 예전 구글 애드센스 승인 성공기에 대한 제가 쓴 글을 읽어 보았는데 콘텐츠 글자 수도 현재 이 블로그에 작성한 글이 글자 수도 애드센스 승인받은 다른 블로그의 콘텐츠 글자 수보다 훨씬 많습니다. 그런데도 애드 핏은 매번 승인 거절하고 있습니다. 3년 전 애드센스 승인보다 애드 핏 승인받기가 더 힘듭니다.
애드센스는 코드 삽입을 잘못해서 심사로 넘어가지 못하였고 1주일 전에 잠시 승인 신청을 보류하기로 하고 승인 요청을 삭제했다가 2020년 3월 1일 승인 신청을 한 상태로 현재 심사대기 중입니다. 애드센스 콘텐츠 양에 대한 기준이 바뀌지 않았다면 승인될 거라 기대하고 있습니다.
다음카카오 애드핏과 구글 애드센스에서 광고 게재 승인을 안 해주는 이런저런 이유로 현재 광고 테스트를 스타 큐브 블로그에서 하지 못하고 있습니다.
원래 운영중인 블로그에서 함으로 원활하게 테스트를 진행 못하고 있는 상황입니다.
어느 분이 유료냐고 물으신 분이 계셨는데 스타 큐브는 앞으로 계속 무료입니다. 솔직히 북클럽에서 디자인도 약간 바꾼 정도이고 기능적인 부분을 중점으로 제작하는 스킨으로 앞으로도 계속 무료입니다. 제가 디자이너나 퍼블리셔가 아니라서 디자인 변경을 크게 못하고 있습니다.
스타 큐브 스킨은 반응형 티스토리 스킨임으로 "티스토리 모바일 웹 자동 연결을 사용하지 않습니다"로 설정해야 합니다.
설치 방법은 다음 링크의 글을 참조해주세요.
2020/02/26 - [스타큐브 스킨] - 티스토리 스킨, 스타큐브 스킨 설치하기
라이선스 및 주의사항
- 없음
- 수정, 배포 자유롭게 가능
스타큐브 v1.00.05 버그 수정 및 개선사항(2020.09.15)
수정 파일 : index.xml, skin.html, style.css, starcube.js
- 사이드바 따라다니는 광고(기존 사이드바 10번 사용) 추가
- 플러터 푸터 광고 설정 추가
- 댓글의 블로거 프로필 로고 대용량 사진 썸네일로 출력하도록 변경
티스토리 설정 파일 index.xml은 가능하면 수정하고 싶지 않았는데 불가피하게 수정하게 되었습니다.
적용하기 전에 보험용으로 기존 티스토리 소스를 백업하시고 반영하시기 바랍니다.
애드핏 광고 및 애드센스 광고 수익률을 최대로 극대화하기 위한 스킨 개선 작업을 했습니다.
사이드바의 따라다니기 광고를 설정하고 데스크탑 환경에서 접근 시 화면 맨 아래 푸터 아래에 항상 고정되는 플러터 푸터 광고를 설정할 수 있도록 변경했습니다.
또한 사용 중에 댓글의 티스토리 블로거가 댓글을 작성하면 블로거의 용량이 큰 프로필 사진이 나옴으로 IE에서 조회 시 심한 속도 저하가 생기는 것을 발견했습니다.
블로거 프로필 로고 사진을 썸네일로 출력하도록 수정함으로 성능 및 접속 속도가 향상되도록 했습니다.
샘플 블로거 : https://mystarlight.tistory.com
커피향처럼
IT관련 기술, 게임과 커피향처럼의 일상을 포스팅하는 잡식 다양한 블로그입니다._(@__
mystarlight.tistory.com
스타큐브 v1.00.04 버그 수정 및 개선사항(2020.08.31)
수정 파일 : skin.html, index.xml
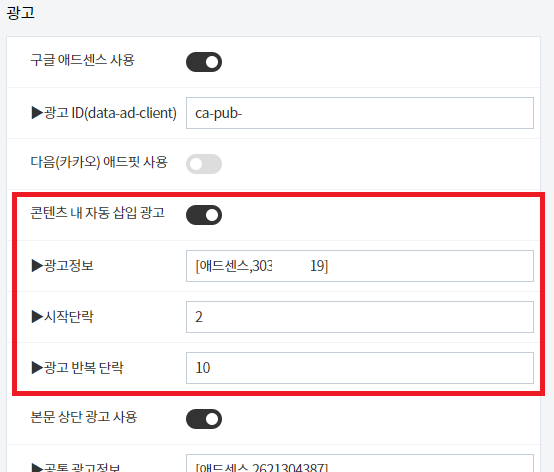
애드센스 콘텐츠 내 자동 삽입 광고 유형을 추가하였습니다.
(애드센스의 자동 광고 삽입 기능과 유사함, 이 기능을 사용하면 본문 내에 좀 더 많은 광고를 삽입 가능)
시작 단락과 광고 반복 단락은 html "P" 태그를 기준으로 합니다.
티스토리 에디터에서 엔터키를 눌려 줄 바꿈을 하면 P 태그로 삽입이 됩니다.
BR 태그로 줄바꿈 하는 경우는 티스토리 에디터에서 시프트+엔터키입니다.
다음 이미지와 같이 설정할 경우 내용에서 두 번째 P태그 다음에 광고가 삽입되고 10 단락마다 광고가 삽입됩니다.

콘텐츠 내 자동 삽입 광고는 조회수가 많지 않을 경우 네이티브 광고처럼 정적으로 광고 삽입이 되지만 조회수가 많아 구글에서 통계가 되면 적절한 위치에 구글 애드센스가 자동으로 적당한 위치에 광고를 삽입하는 기능입니다.
저의 경우 모바일에서 검색을 많이 해서 모바일 화면에서 보면 10단락마다 광고가 삽입되는 것이 확인되지만 PC에서는 광고가 표시 안 되는 부분이 생기긴 합니다. 이것은 애드센스가 판단하여 출력하는 것이기 때문에 어떤 티스토리 스킨을 사용하더라도 100%로 광고가 표시되도록 할 수 없습니다.
애드센스는 접속한 사용자가 구글에 정보를 제공하는 환경에서 검색한 검색어, 블로그 내용과 관련된 광고 등으로 수집된 정보를 기반으로 광고를 표시합니다.
저의 경우 모바일에서 거의 검색을 하고 PC에서는 검색을 거의 하지 않기 때문에 PC에서는 광고가 몇 개 출력되지 않는군요. 요즘 닌텐도 스위치, 바지 등을 많이 검색했더니 저의 어떤 글을 보더라도 글 내용과 전혀 무관한 생뚱맞은 쇼핑몰 광고가 많이 표시됩니다.
현재 이 블로그는 콘텐츠 내 자동 광고 삽입은 설정되어 있지 않으며 "커피 향처럼" 블로그에 적용되어 있으니 참고하세요.
기존 버전을 사용하였다면 스킨 편집의 설정을 메모하고 적용 바랍니다.
index.xml 파일을 업로드하면 스킨 편집의 스킨 설정이 초기화됩니다.
(커버 설정, 광고 설정 등)
스타큐브 v1.00.03 버그 수정 및 개선사항(2020.03.02)
수정 파일 : skin.html, style.css, index.xml
애드센스 일치하는 광고 커버 및 본문 하단에 표시되는 관련 글 하단에 일치하는 콘텐츠 광고(또는 일반 광고) 추가로 index.xml 파일을 수정하였습니다.
기존 버전을 사용하였다면 스킨 편집의 설정을 메모하고 적용 바랍니다.
index.xml 파일을 업로드하면 스킨 편집의 스킨 설정이 초기화됩니다.
(커버 설정, 광고 설정 등)
스타큐브 v1.00.02 버그 수정 및 개선사항(2020.03.02)
전체 수정 파일 : skin.html, style.css
이전 버전을 사용하시는 분은 블로그 관리 스킨 편집 화면에서 html 편집에서 html과 css만 수정하면 됩니다.
1. 2020년 3월 1일 애드센스 자동 광고 설정 업데이트로 인한 애드센스 스크립트 수정하였습니다.
수정 파일 : skin.html
이전 버전을 사용하시는 분은 사용 중인 스킨에서 다음 사항을 수정하면 됩니다.
변경 전 html 내용입니다. (html 12라인 ~ 18라인)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "",
enable_page_level_ads: true
});
</script>
변경 후 html 내용입니다. (html 12라인)
<script data-ad-client="" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
2. 댓글이 공백이 있는 경우 자동 줄 바꿈 되지만 공백 없이 길게 작성될 경우 화면을 넘어가는 오류가 있어 CSS를 수정했습니다.
공백 없이 길게 작성된 댓글의 경우도 화면 사이즈에 맞게 자동으로 줄 바꿈 되도록 했습니다.
수정 파일 : style.css
CSS 2090라인에 다음 스타일을 추가했습니다.
.comment-list ul li p {word-break:break-all;}
3. 사이드바 숨기기로 설정 시 블로그 이름이 클릭 안 되는 오류를 수정하였습니다.
블로그명을 클릭하면 홈 화면으로 이동하는 오류 수정 및 사이드바의 비정상 크기를 수정하였습니다.
수정 파일 : style.css
기존 버전을 수정하고자 하면 다음과 같이 수정해주세요. (2553 라인 정도에 있습니다.)
width: 100%; 이 부분을 삭제합니다.
.layout-aside-hide #header .util {
top: 0;
right: 0;
width: 100%; <- 이 라인 삭제해주세요.
padding: 24px 68px 24px 24px;
box-sizing: border-box;
}2606 라인 부분에 있는 다음 부분을 수정합니다. 사이드바 숨기기 설정에서 사이드바의 크기를 수정합니다.
.layout-aside-hide #aside {
position: fixed;
top: 0;
right: -278px; -> right: -27.777777777777778%; 으로 수정
z-index: 400;
float: none;
overflow: auto;
width: 278px; -> width: 27.777777777777778%; 으로 수정
/*width: 21.296296296296296%;*/
height: 100%;
padding: 94px 24px 40px;
background-color: #fff;
box-sizing: border-box;
transition: left .5s;
-webkit-transition: right .5s;
}
3029 라인에서 ".layout-aside-hide #aside, "을 추가합니다.
.layout-aside-hide #aside, <- 이 부분 추가
#aside {
position: fixed;
top: 0;
right: -318px;
z-index: 400;
float: none;
overflow: auto;
width: 318px;
height: 100%;
padding: 94px 6px 40px 12px;
background-color: #fff;
box-sizing: border-box;
transition: left .5s;
-webkit-transition: right .5s;
}
이전 버전 다운로드
스타큐브 1.00.01 (2020.02.27)
- 애드핏 승인용 광고를 설정할 수 있도록 하였습니다.
자바스크립트로 광고를 제어(화면 로딩 후 자바스크립트로 광고 출력하여 메모리에 존재하기 때문에 소스 보기로 하면 광고 html이 존재하지 않음) 하기 때문에 카카오 애드핏 승인 신청 후 애드핏에서 심사용 코드를 확인하지 못하는 문제가 있어 패치하였습니다.
스타큐브 광고 설정하기 포스팅을 참조하세요.
- 방명록, 태그 페이지에서 카테고리 하단 광고를 사용하지 않음으로 설정했는데 보이는 오류를 수정하였습니다.
적용 파일 : skin.html, index.xml
index.xml를 파일 업로드하면 스킨 설정이 초기화됨으로 기존 설정을 노트 등에 기록하세요.
티스토리 플러그인 설정은 초기화되지 않습니다.

'스타큐브 스킨' 카테고리의 다른 글
| 티스토리 애드센스 간편 설정 / 스타큐브 오디세이(Starcube Odyssey) 스킨 (26) | 2020.09.20 |
|---|---|
| 티스토리 스타큐브 스킨 홈설정 (2) | 2020.09.02 |
| 티스토리 스타큐브 스킨 광고 설정하기 (8) | 2020.03.04 |
| 티스토리 스킨 배포 - 스타큐브 스킨, 다양한 디자인,광고 최적화 (1) | 2020.02.27 |
| 티스토리 스킨, 스타큐브 스킨 설치하기 (7) | 2020.02.26 |