지난 포스팅에서 티스토리의 주요 플러그인 몇 가지에 대하여 포스팅 했습니다.
지난 포스팅에 이어 코드 문법 강조(Syntax Highlight)와 구글 애널리틱스, 네이버 애널리틱스에 대하여 글을 적어보도록 할께요. 티스토리의 새로운 Book Club 스킨 수정 및 이 블로그에 다음/카카오 애드핏, 구글 애드센스 광고 신청 등을 하느라 무척 바빠서 포스팅 할 시간이 없긴 했습니다. 사실 제가 글을 쓰는 재주가 없기 때문에 글 하나 쓰는데 시간이 많이 걸리서 포스팅을 못하는 이유도 있긴 합니다.
그럼 본론으로 돌아가서 코드 문법 강조와 애널리틱스 플러그인 등에 대하여 간략하게 설명(길고 자세하게 쓰고 싶지만 글 쓰는데 많은 시간을 사용 할 수가 없음)을 하도록 하겠습니다.
1. 이전발행글 링크 삽입

"이전발행글 링크 삽입"은 글을 작성하다가 이전에 쓴 포스팅 글을 참조하라고 글 내용에 링크를 쉽게 삽입 할 수 있도록 도와주는 플러그인 입니다.
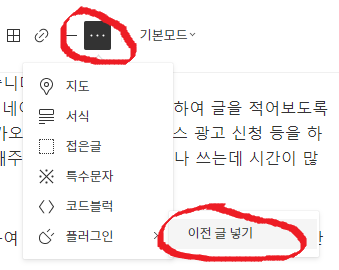
글쓰기 편집기의 상단 메뉴 아이콘을 보면 "..." 아이콘이 있습니다. 이 아이콘을 누르면 지도, 서식 등 팝업 메뉴가 보이고 맨 아래에 플러그인이 있습니다. 플러그인을 마우스를 올리면 "이전 글 넣기" 메뉴가 보입니다. 이 메뉴를 눌려주세요.
이 기능을 사용 할려면 당연하지만 티스토리 관리자 플러그인 메뉴에서 "이전발행글 링크 삽입" 플러그인을 "사용"으로 설정 해야 합니다.

"이전 글 넣기"를 누르면 왼쪽 그림과 같이 팝업으로 이전에 포스팅 한 글 목록이 보여집니다. 이 포스팅 중에서 링크를 넣고자 하는 글을 선택하고 클릭하면 아래와 같이 자동으로 링크가 삽입 됩니다.
다음과 같이 표시가 됩니다.
2020/02/07 - [스타큐브 스킨/티스토리 스킨] - 티스토리 블로그 운영을 위한 유용한 플러그인 소개 및 설정(1)
2. 코드 문법 강조(Syntax Highlight)
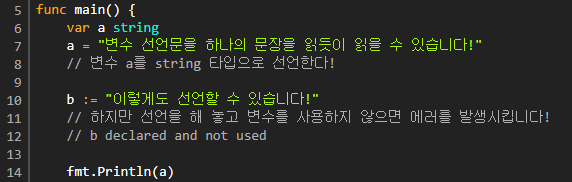
네이버, 구글 등을 서치하다가 어떤 블로그를 보게 되면 다음과 같이 모양이 예쁘게 코드를 적은 글을 본적이 있을 겁니다.


이렇게 소스 코드 등을 적을 때 프로그래밍 편집기와 비슷한 모양으로 글을 쓸 수 있도록 해주는 플러그인이 "코드 문법 강조" 플러그인입니다.
왼쪽 그림처럼 "..." 메뉴에서 "<> 코드블럭"을 선택해 주세요.
"코드블럭" 에디터에서 글을 입력하고 "확인"을 누르면 다음과 같이 에디터 편집기에서 보이게 됩니다.

이렇게 입력하고 글을 발행하면 실제 포스팅에서는 다음과 같이 보여집니다.
단점은 플러그인 설정에서 한 가지 스타일 밖에 사용 못한다는 점이 있습니다. 그림의 예제는 "코드 블럭 강화" 플러그인에서 스타일을 "Atom..."으로 된 첫 번째 것을 사용한 예입니다. 위에 캡쳐한 그림은 코드 앞에 라인 수도 보이는데 이런 기능까지 사용 할려면 티스토리에서 추천하는 것이 오픈소스 "highlight.js"를 사용하라고 공식적으로 코드 블럭 설명 페이지에 나와 있습니다. 우선 처음 시작하시는 분은 더 예쁜 모양을 사용 할려고 글쓰기 보다 이런 기능 익히는 시간이 더 오래 걸리기 때문에 이 정도 기능으로만 당분간 사용 하시다가 조금씩 공부하면서 고급 기능을 사용하시면 될 듯 합니다. "highlight.js"는 스킨 수정하면서 스킨 자체에 내장시킬 때 따로 포스팅 해야겠습니다.

3. 애널리틱스
애널리틱스는 웹에 접속한 접속자 현황을 실시간, 일 통계, 월 통계, 기간 별 비교 자료 등으로 통계를 보여주는 기능입니다. 가장 좋은 건 구글 애널리틱스이고 국내 검색엔진은 네이버가 거의 점유하고 있으니 네이버 에널리틱스를 사용하는 것도 좋을 듯 합니다.
구글 애널리틱스는 크롬 브라우저에서 접속해야 합니다.
IE로 접속하면 기본 소개 페이지 정도만 표시되고 애널리틱스를 사용하기 위한 기본 메뉴가 표시 되지 않습니다. 구글에서 크롬 브라우저 외에는 사용하지 못하도록 하여 구글 브라우저의 점유율을 조금이라도 올릴려는 술책일까요?

구글 애널리틱스에서 저의 다른 블러그 통계를 캡처한 이미지입니다.
현재 5명이 블로그에 접속하고 있고 접속자의 평균 머무른 시간, 국가별 사용자의 접속 위치, 시간대별로 몇 명이 접속했었는지 등의 상세한 통계를 볼 수 있습니다.
정말 멋지죠? 이 외에 다양한 통계를 볼 수 있답니다.
네이버 애널리틱스, 구글 애널리틱스 둘 다 사용해도 되고 둘다 사용해서 둘러본 다음 출력하는 통계가 취향에 맞는 애널리틱스를 선택 해주면 되겠습니다.
구글 애널리틱스 https://www.google.com/analytics/web/?hl=ko&pli=1
네이버 애널리틱스 https://analytics.naver.com/
| 구글 애널리틱스 코드 window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-158xxxxxx-1'); |
네이버 애널리틱스 코드 if(!wcs_add) var wcs_add = {}; wcs_add["wa"] = "4256xxxxxxxx"; wcs_do(); |
티스토리 네이버 애널리틱스, 구글 애널리틱스 플로그인에서 사이트ID, 추적ID 입력란에 각각 네이버, 구글 플로그인에 맞게 "4256xxxxx", "UA-1580xxx"와 같은 코드를 입력하면 되겠습니다.
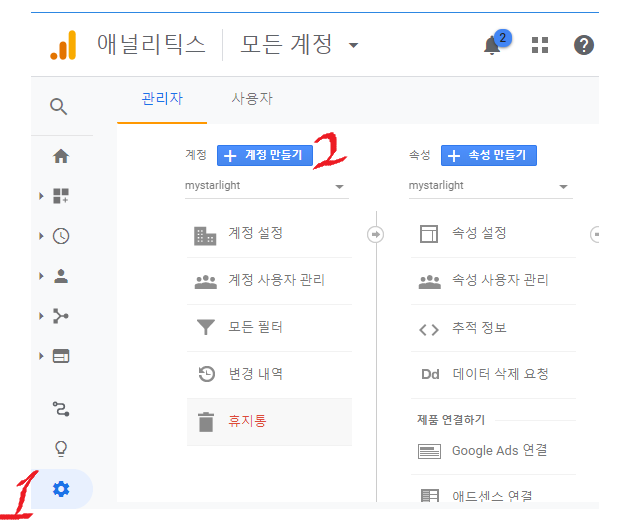
네이버 애널리틱스 메뉴가 직관적으로 표시 되서 쉽게 사이트를 추가하고 코드를 볼 수 있는데 반해 구글 애널리틱스는 그에 비해 인터페이스가 불편하게 되어 있습니다.
다음 그림처럼 톱니바퀴 모양의 아이콘을 클릭하고 "2"번의 계정 만들기를 클릭해서 진행하면 됩니다.

저는 이 글을 쓰면서 구글 애널리틱스에서 사이트를 한개 더 추가해서 할려다가 추적 코드 창을 닫아 버렸습니다.
메뉴 하나 하나 눌려보면서 추적 코드를 다시 찾느라 약간의 시간을 낭비해 버렸어요.
만약 저처럼 추적 코드를 분실했다면 당황하지 말고 구글 애널리틱스 관리자 페이지 화면에서 속성의 추적 정보를 클릭하면 "추적 코드"라는 메뉴가 있습니다. 이 메뉴를 클릭하면 소스 코드가 출력됩니다.
'블로그 관리' 카테고리의 다른 글
| 내 블로그에 애드센스 광고가 안나와요 (0) | 2020.03.06 |
|---|---|
| 구글, 네이버, 다음, 빙 검색엔진에 내 블로그 등록하기 (0) | 2020.03.01 |
| 티스토리 블로그 운영을 위한 유용한 플러그인 소개 및 설정(1) (6) | 2020.02.07 |
| 티스토리 블로그 초보 운영자를 위한 기본 설정하기 (0) | 2020.02.03 |
| 티스토리 스킨 변경 및 기존 스킨 백업하기 (0) | 2020.02.03 |